Недавно наткнулся на интересный текстовый редактор Imperavi с возможностью загрузки изображений и ко всему прочему сообщество Yii купило OEM лицензию на него, за что отдельное спасибо!
До этого для вставки текстового редактора я использовал CKEditor и расширение для него the-ckeditor-integration, редактор Imperavi мне показался хорошей альтернативой. В этой статей хотелось бы поделиться своими впечатлениями о редакторе Imperavi.
Для интеграции редактора imperavi написан виджет Imperavi Redactor Widget, в нем же и содержится большая часть информации для запуска редактора.
Итак скачиваем виджет ImperaviRedactorWidget в папку protected/extension/imperavi-redactor-widget.
Затем нужно произвести импорт виджета. Это можно сделать как в конфиге в массиве
'import'=>array( 'ext.imperavi-redactor-widget.ImperaviRedactorWidget' ...
Также можно просто импортировать в любом месте перед использованием
Yii::import('ext.imperavi-redactor-widget.ImperaviRedactorWidget');
Вызов виджета осуществляется следующим образом:
$this->widget('ImperaviRedactorWidget', array(
// Можно использовать пару имя модели - имя свойства
'model' => $model,
'attribute' => 'my_field',
// либо можно задать свойство name
'name' => 'my_name',
//или заменить какой-нибудь элемент виджетом
'selector' => '.my_redactor',
//также через selector можно заменить несколько элементов виджетом
'selector' => '#my_redactor1, #my_redactor2',
//опции, о которых поговорим ниже
'options' => array(
'lang' => 'ru',
...
),
//плагины, о них также упомяну ниже
'plugins' => array(
'fullscreen' => array(
'js' => array('fullscreen.js',),
),
...
));
Опции редактора
Все опции Imperavi описаны в официальной документации. Вот некоторые из них.
lang — установка языка интерфейса, редактор имеет внушительный список переводов.
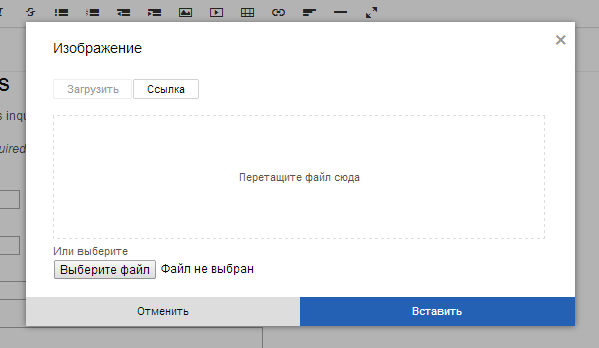
imageUpload — ссылка на загрузку изображения, результатом выполнения этой ссылки должен быть адрес сохраненного изображения. В официальной документации предложен следующий вариант сохранения изображения.
// директория для сохраниния нашего изображения
$dir ='/home/web/sitecom/redactor/images/';
//переводим тип файла в нижний регистр
$_FILES['file']['type']= strtolower($_FILES['file']['type']);
//выполняем проверку на расширение
if($_FILES['file']['type']=='image/png'||
$_FILES['file']['type']=='image/jpg'||
$_FILES['file']['type']=='image/gif'||
$_FILES['file']['type']=='image/jpeg'||
$_FILES['file']['type']=='image/pjpeg'){
// задаем адрес будущего файла и генерируем имя как мд5 хэш от текущей даты
$file = $dir.md5(date('YmdHis')).'.jpg';
// сохраняем файл в нужной директории и передаем ссылку
move_uploaded_file($_FILES['file']['tmp_name'], $file);
$array = array('filelink'=>'/images/'.$file
);
echo stripslashes(json_encode($array));}
Поскольку для загрузки файлов у меня был создан отдельный класс, то применение данного кода показалось не очень элегантным. Но этот загрузчик может пригодиться тем, кто захочет быстро протестировать загрузку изображений через данный редактор.
Отдельно бы хотелось отметить возможность загрузки изображения перетаскиванием файла в окно загрузки.
autoresize — возможность изменять размер редактора в зависимости от объема контента в нем. По умолчанию true т.е. редактор тянется в зависимости от размеров контента.
buttons — принимает массив возможных кнопок на панели. Возможные значения массива: ‘html’, ‘formatting’, ‘bold’, ‘italic’, ‘deleted’, ‘unorderedlist’, ‘orderedlist’, ‘outdent’, ‘indent’, ‘image’, ‘video’, ‘file’, ‘table’, ‘link’, ‘alignment’, ‘horizontalrule’, ‘underline’, ‘alignleft’, ‘aligncenter’, ‘alignright’, ‘justify’.
cleanSpaces — удалять лишние пробелы. По умолчанию true
convertImageLinks — все ссылки типа http://mysite.ru/123.jpg заменять на тег img. По умолчанию false
convert_links — все ссылки заменять на ссылки
air — режим, при котором кнопок форматирования не видно до тех пор пока не наведешь на текст по умолчанию false
airButtons — принимает массив кнопок, которые будут отображаться в режиме air. Варианты ‘formatting’,’bold’,’italic’,’deleted’,’unorderedlist’,’orderedlist’,’outdent’,’indent’
css — ссылка на css файл, если необходимо
init_clear — очищать от ненужных тегов редактор при инициализации. По умолчанию falseautoclear — автоматическая очистка от различных ненужных тегов, которые могут вставиться из других редакторов. По умолчанию true
autoformat — автоматическая вставка параграфов. По умолчанию true
Плагины редактора
Пример подключения плагина в виджете.(Взято из руководства в GIT репозитории)
'clips' => array(
// Можно указать путь для публикации
'basePath' => 'application.components.imperavi.my_plugin',
// Можно указать ссылку на ресурсы плагина, в этом случае basePath игнорирутеся.
// По умолчанию, путь до папки plugins из ресурсов расширения
'baseUrl' => '/js/my_plugin',
'css' => array('clips.css',),
'js' => array('clips.js',),
// Можно также указывать зависимости
'depends' => array('imperavi-redactor',),
),
При скачивании виджета из репозитория, все плагины уже имеются в ресурсах т.е. в нашем случае их можно найти в папке protected/extension/imperavi-redactor-widget/assets/pligins/. Поэтому для их подключения достаточно написать
'clips' => array(
'js' => array('clips.js',),
),
На данный момент редактор имеет 6 стандартных плагинов fullscreen, fontsize, fontcolor, fontfamily, text direction, clips. Попробовать стоит все, к тому же они уже включены в виджет. Вот вроде бы и все, виджет подключен, свойства выставлены, плагины работают. Хорошего настроения!
comments powered by HyperComments