В прошлой заметке мы рассказали о том, как вывести результаты SQL запроса на страницу в виде таблицы с помощью компонента CGridView zii виджета, только почти всегда этого недостаточно. Как минимум хочется, чтобы можно было написать свои заголовки для каждого столбца, а так же модицифировать сами выводимые данные, к примеру https://www.adfinderonline.com/list-help-wanted-ads для отображения изображения или добавления ссылки, собственно, про эти возможности компонента CGridView и пойдет речь в данной заметке.
В общем случае для реализации обозначенных выше возможностей используется массив параметров columns компонента CGridView, выглядит он следующим образом:
$this->widget('zii.widgets.grid.CGridView', array( 'dataProvider'=>$dataProvider, 'columns'=>array( array( 'name' => '', 'value' => '', 'type' => '', ), ), ));В подмассиве columns передается 3 параметра:
- name — произвольное имя столбца
- value — значение ячеек, берется из массива $data в котором содержатся результаты из dataProvider’а
- type — тип ячейки, который может быть следующим:
- raw — значение никак не форматируется, выводится как есть
- text — значение будет интерпретировано в html, это значит что любые html тэги будут отображены как текстовая информация
- ntext — то же самое что и text, только учитываются html тэги p и br
- html — поддерживаются все html тэги
- date — форматирует значение как дату
- time — форматирует значение как время
- datetime — соответсвенно дата со временем
- boolean — логические 0 или 1
- number — цифровое отображение
- email — отобразить email как ссылку с параметром mailto:
- image — отобразит изображение, а на деле вернет тэг img, где в значении src будет ссылка на картинку
- url — аналогично значению image, только в данном случае вернет тэг a
- size — вычислит и отобразит в числовом виде байтовое значение
А теперь пример использования.
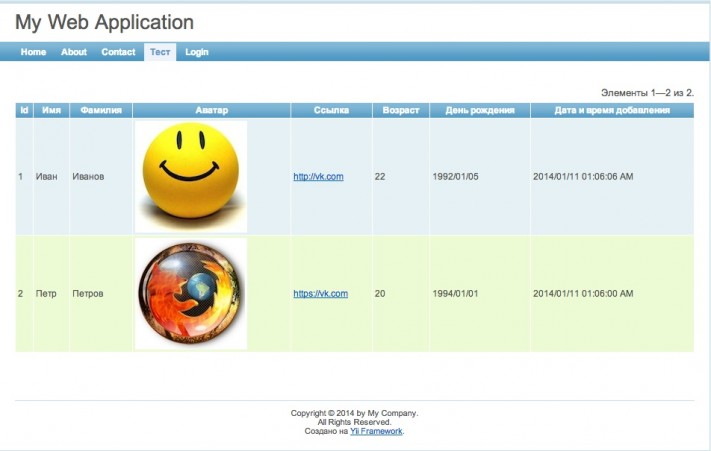
$this->widget('zii.widgets.grid.CGridView', array( 'dataProvider'=>$SqldataProvider, 'enablePagination' => true, 'columns'=>array( array( 'name' => 'id', 'value' => 'CHtml::encode($data["id"])', 'type' => 'raw', ), array( 'name' => 'Имя', 'value' => 'CHtml::encode($data["first_name"])', 'type' => 'text', ), array( 'name' => 'Фамилия', 'value' => 'CHtml::encode($data["second_name"])', 'type' => 'text', ), array( 'name' => 'Аватар', 'value' => 'CHtml::encode("http://localhost:8888/test2/image/".$data["image"])', 'type' => 'image', ), array( 'name' => 'Ссылка', 'value' => 'CHtml::encode($data["url"])', 'type' => 'url', ), array( 'name' => 'Возраст', 'value' => 'CHtml::encode($data["age"])', 'type' => 'number', ), array( 'name' => 'День рождения', 'value' => 'CHtml::encode($data["birthday"])', 'type' => 'date', ), array( 'name' => 'Дата и время добавления', 'value' => 'CHtml::encode($data["add_time"])', 'type' => 'datetime', ), ), ));Результат выполнения вы видите на изображении ниже
comments powered by HyperComments