
Сегодня на операционном столе сайт с интерфейсом администратора. Причина заболевания: переезд с gulp на webpack.
Первая проблема: удобный source map.
Поехали 😉
Webpack формирует один файлик, например, bundle.js — в котором весь наш js-код. Следовательно, при возникновении ошибки, получаем такую информацию:

Грохнулись на 1691й строчке в файле bundle.js — не очень информативно. Мы можем зайти в файл bundle.js, увидеть там подстроку (хорошо, если она еще не минифицирована) и найти поиском по проекту эту строку в нужном файле скрипта, но гораздо удобнее использовать source-maps (как это мы уже делали при помощи gulp+browserify)
Включить source-map в webpack легко. Он поддерживается из коробки, достаточно добавить в webpack.config настройку
devtool: 'eval'
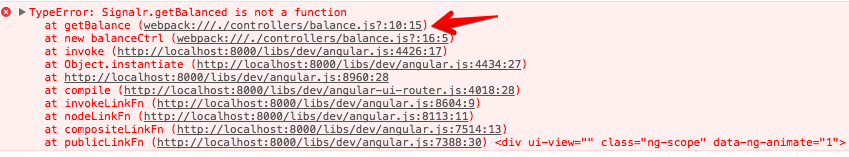
Итог:

Мы знаем, что упали на 10й строке из файла controllers/balance.js
Удобно! Быстрого поиска вам, господа)
P.S. на всякий случай прикладываю файл настройки webpack для сборки (без минификации) всех скриптов + source.map
var webpack = require('webpack'),
path = require('path');
var PATHS = {
app: __dirname + '/src/js/',
prod: __dirname + '/build/js'
};
module.exports = {
devtool: 'eval',
context: PATHS.app,
entry: {
app: './main.js'
},
output: {
path: PATHS.prod,
filename: 'bundle.js'
}
}
comments powered by HyperComments


