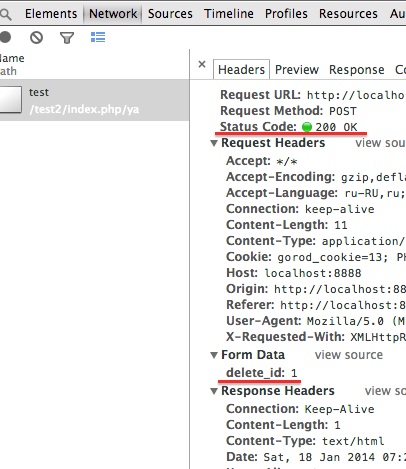
В этой записи было рассказано как реализовать обработку множества строк в таблице сформированной с помощью компонента zii виджета CGridView, теперь немного расширяя функционал расскажем как ,к примеру, удалить выделенные записи из таблицы базы данных MySQL, делать это будем отправляя post запрос из представления и принимая, а так же обрабатывая его в контроллере.
Итак, отправить post запрос можно следующим образом:
$.post(
"",
{
delete_id: $(this).attr("value")
}).done(function(result){
alert(result);
});
В данном случае в пустых кавычках ничего не пишем, так как отправляем запрос с той же страницы, на которой и находимся, в запросе передаем параметр delete_id в котором содержится id записи в БД которую нам требуется удалить и принимаем результат запроса и выводим.
Далее принимаем этот параметр в соответствующем контроллере и в соответствующем экшене (action):
public function actionTest()
{
$delete_id = Yii::app()->request->getPost('delete_id');
if(Yii::app()->request->isAjaxRequest){
$result = TestTable::model()->deleteByPk($delete_id);
echo CHtml::encode($result);
Yii::app()->end();
}
else {
$this->render('test');
}
}
В данном примере мы в переменную $delete_id получаем id записи которую нужно удалить, далее в Yii::app()->request->isAjaxRequest проверяем был ли запрос асинхронным, если бы, то выполняем следующие действия:
- Удаляем соответствующую запись и сохраняем в переменную результат действия
- Возвращаем результат выполнения (именно его и выведет на js код)
- Завершаем приложение
Если же запрос к нам пришел не асинхронный, то мы просто отрисовываем представление.
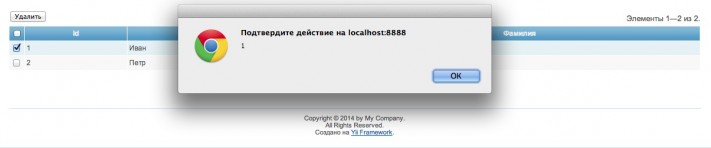
Визуально у вас должно получиться что-то похожее на это:
Теперь остается только привести полный код представления:
<script>
function treat() {
$(".checkclass").each(function() {
if ($(this).prop("checked")) {
$.post(
"",
{
delete_id: $(this).attr("value")
}).done(function(result){
alert(result);
});
}
});
}
</script>
<div style="margin-bottom: -30px;">
<button type="button" onclick="treat();">
<span>Удалить</span>
</button>
</div>
<?php
$dd = New test;
$SqldataProvider = $dd->get_testtablet_dataProvider();
$this->widget('zii.widgets.grid.CGridView', array(
'dataProvider'=>$SqldataProvider,
'enablePagination' => true,
'ajaxUpdate' => false,
'hideHeader' => false,
'columns'=>array(
array(
'class'=>'CCheckBoxColumn',
'selectableRows' => 2,
'checkBoxHtmlOptions' => array('class' => 'checkclass'),
),
array(
'name' => 'id',
'value' => 'CHtml::encode($data["id"])',
'type' => 'raw',
),
array(
'name' => 'name',
'header' => 'Имя',
'value' => 'CHtml::encode($data["first_name"])',
'type' => 'text',
),
array(
'name' => 'Фамилия',
'value' => 'CHtml::encode($data["second_name"])',
'type' => 'raw',
),
),
));
?>
Ну а полный код контроллера расположен чуть выше, кстати для работы вам понадобится еще и модель таблицы TestTable которую можно автоматически сгенерировать в gii.
comments powered by HyperComments