Иногда для отображения некоторых данных проще и быстрее использовать SQL запрос с возможностью вывода полученных результатов в CGridView. Вроде бы простая задача, но и здесь для новичка не все очевидно. Итак, для начала запишем в переменную наш запрос:
$sql = "select * from test_table";
Далее, выполним команду и получим весь массив данных:
$rows = Yii::app()->db->createCommand($sql)->queryAll();
Определим количество элементов:
$count = count($rows);
Используя CSqlDataProvider получаем массив пригодный для вывода в CGridView. Вместе с SQL запросом передаем массив с параметрами, где keyField — это уникальный идентификатор в таблице базы данных, в моем случае он имеет имя id и является инкрементом, totalItemCount — количество элементов, полученное ранее, pagination — это массив задающий параметры постраничной навигации, обычно необходим когда информации много, pageSize — количество элементов на 1 странице. В общем случае параметр pagination может быть опущен.
$SqldataProvider = new CSqlDataProvider($sql, array( 'keyField'=>'id', 'totalItemCount'=>$count, 'pagination'=>array( 'pageSize'=>100, ), ));
Ну и последний этап это собственно вывод таблицы с помощью компонента CGridView, который входит в стандартный пакет виджета zii фраймворка Yii.
$this->widget('zii.widgets.grid.CGridView', array(
'dataProvider'=>$SqldataProvider,
'enablePagination' => true,
));
В данном случае как dataProvider мы используем полученный ранее массив $SqldataProvider и параметром enablePagination со значением true включаем постраничную навигацию.
Ниже привожу весь листинг кода для вашего Yii представления.
$sql = "select * from test_table";
$rows = Yii::app()->db->createCommand($sql)->queryAll();
$count = count($rows);
$SqldataProvider = new CSqlDataProvider($sql, array(
'keyField'=>'id',
'totalItemCount'=>$count,
'pagination'=>array(
'pageSize'=>100,
),
));
$this->widget('zii.widgets.grid.CGridView', array(
'dataProvider'=>$SqldataProvider,
'enablePagination' => true,
));
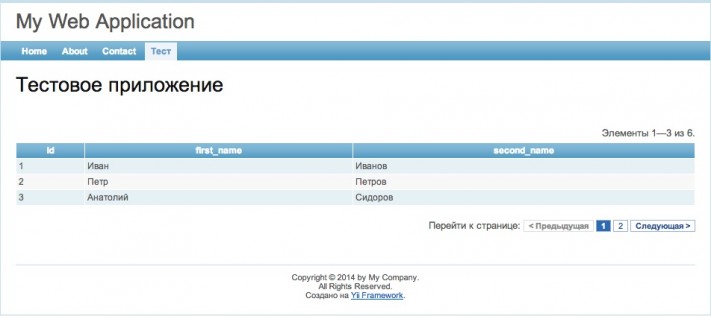
В результате выполнения у вас должно получиться что-то подобное:
comments powered by HyperComments